PopStack
Introduction
PopStack is an educational and lesson creator. A place for teachers to curate lessons for students that will be used in PopSuite.
Challenge
Content creators needed a better way to add, edit, and manage answer choices for language learning games. The current system was inflexible and error-prone, leading to frustration and lower productivity.
My Role
Crafting the end-to-end UI and UX.
Research & Analysis:
I began by analyzing the existing workflow and conducting user interviews with content creators. This revealed pain points such as:
Difficulty in adding and removing choices
Lack of preview functionality
Inefficient handling of duplicate or inappropriate content
Ideation & Wireframing:
Based on the insights gathered, I created low-fidelity wireframes focusing on:
A streamlined choice management interface
Inline editing capabilities
Real-time preview functionality
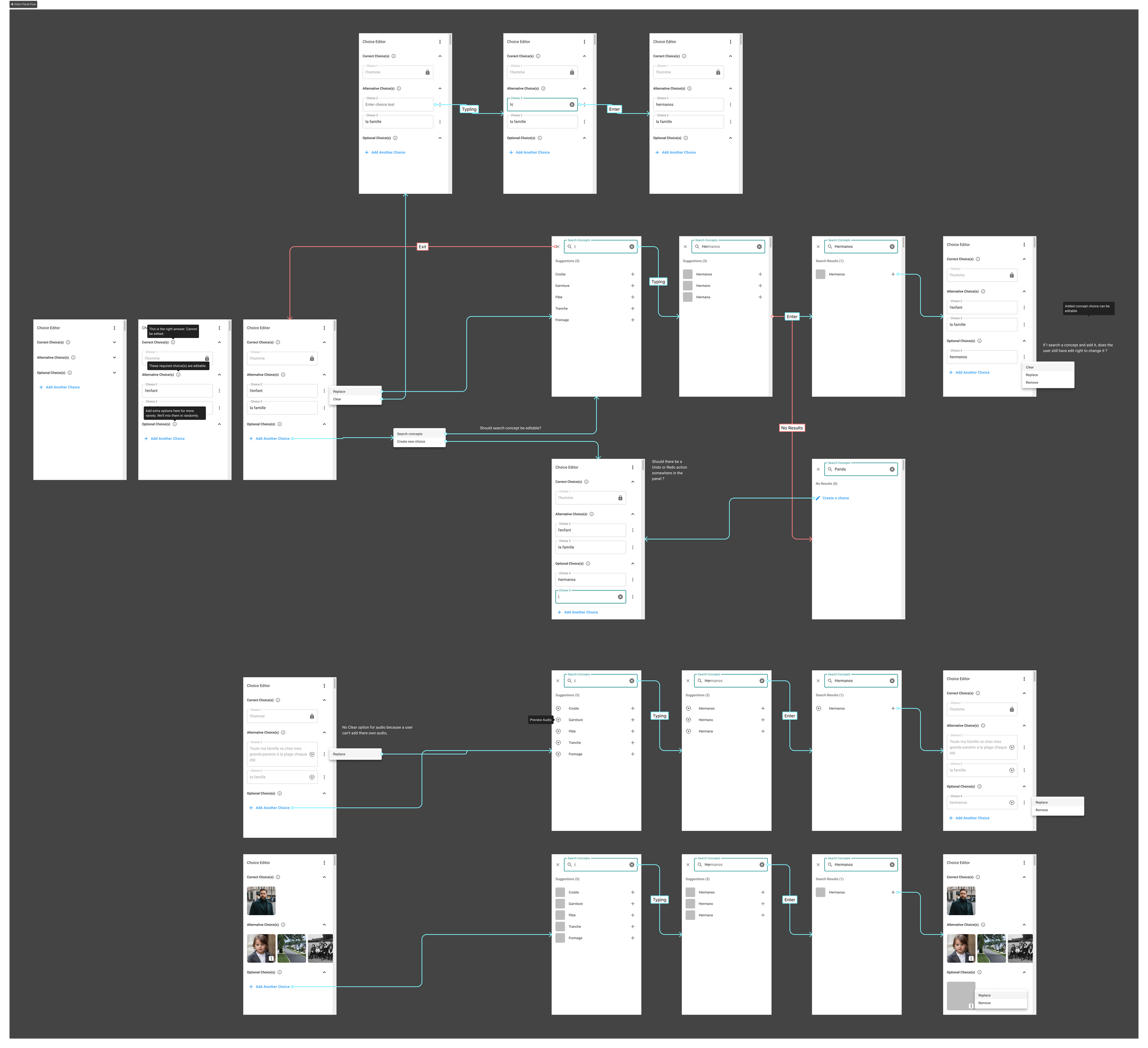
Prototyping & Iteration:
I developed interactive prototypes Figma and conducted usability testing with content creators. This iterative process helped refine the design, leading to features such as:
One-click addition of new choices
Drag-and-drop reordering
Integrated search for suggested terms
Typography and Visual Design
The final design incorporates a clean, modern aesthetic that prioritizes readability and ease of use:
Typography: I chose a sans-serif typeface for its clarity and modern feel, essential for a tool used for extended periods.
Color Scheme: A neutral background with accent colors for interactive elements helps users focus on the content while providing clear visual cues for actions.
Layout: The design uses a data table layout, grouping related information and actions together for intuitive navigation.
Final Design & Outcome
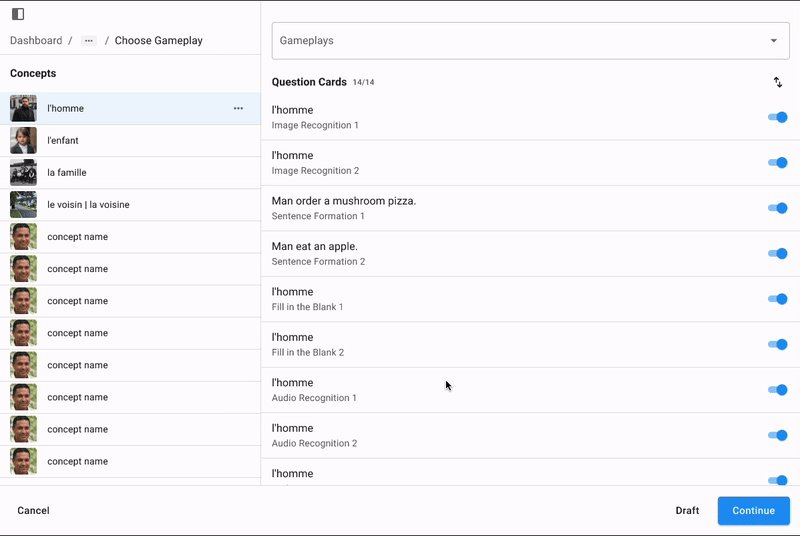
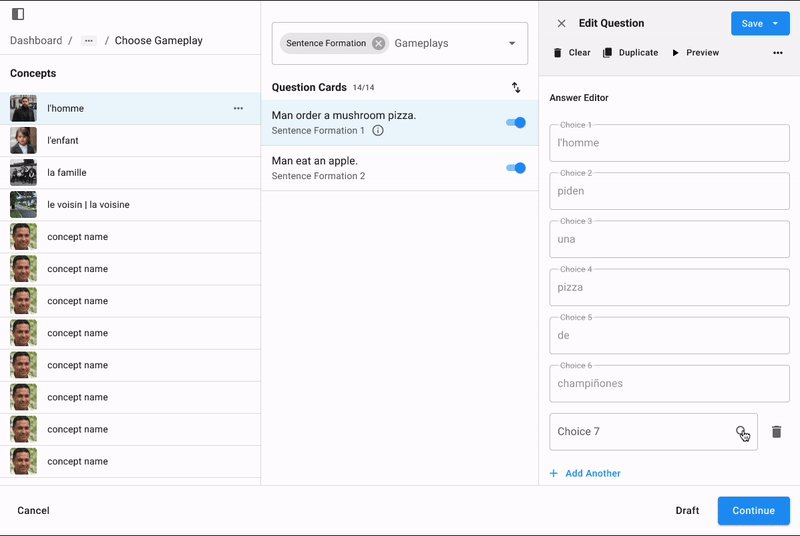
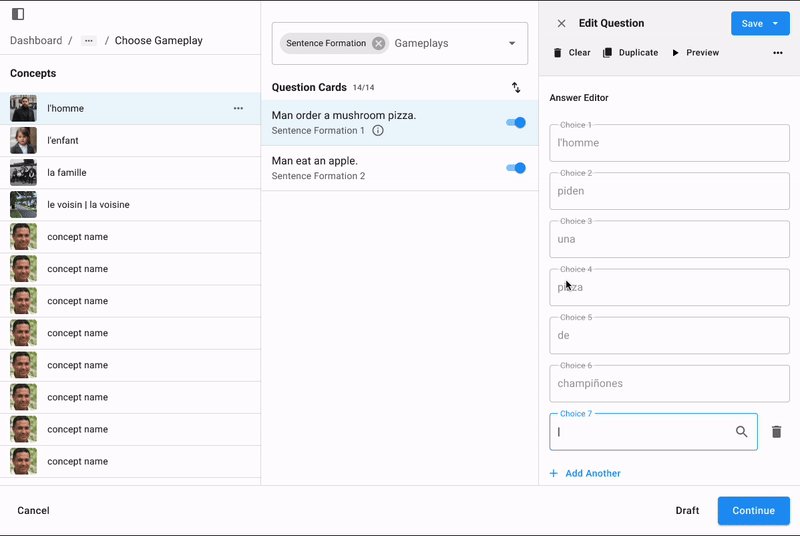
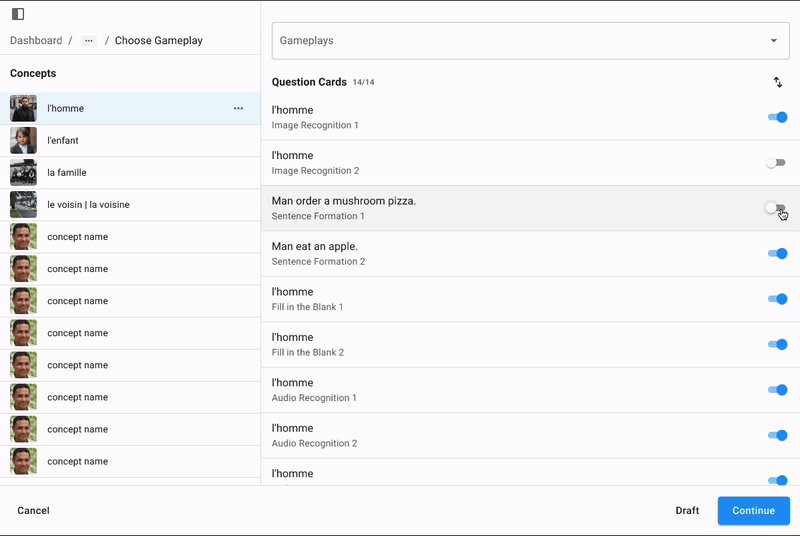
The final Choice Editor design includes:
A centralized interface for managing all gameplays
Real-time preview of the gameplay experience
Efficient workflows for adding, editing, and removing choices
Confirmation dialogs for critical actions to prevent accidental changes